Cloud9作成
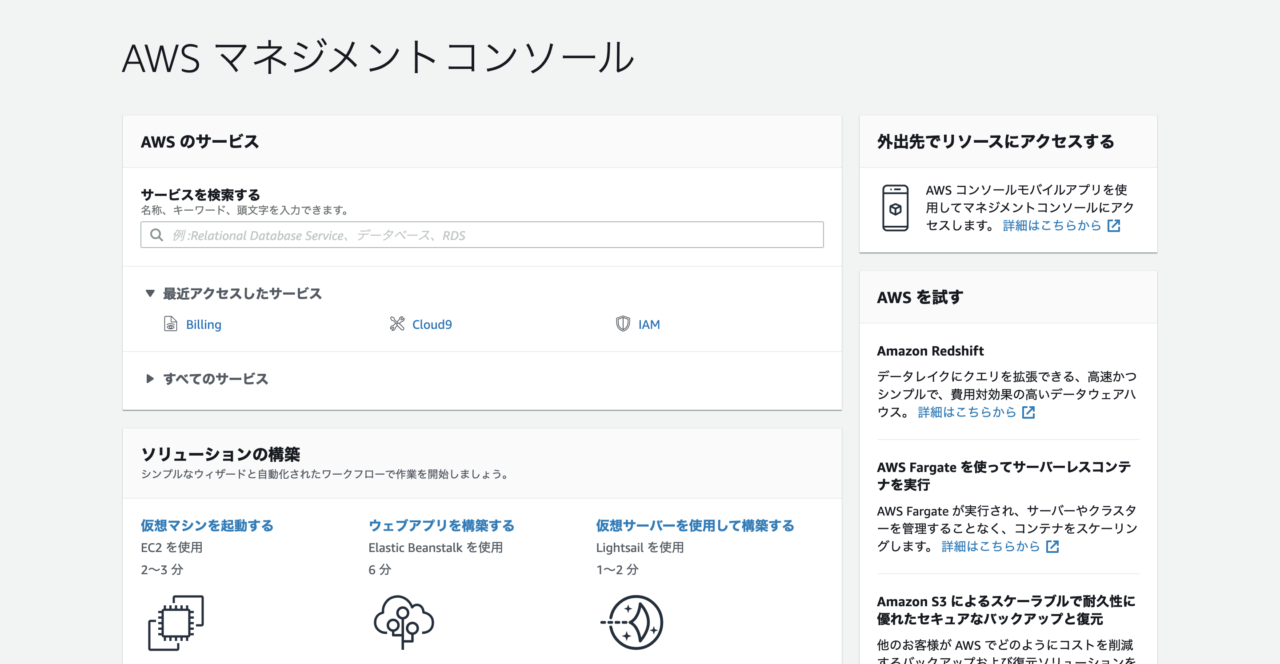
AWSにサインインし、マネジメントコンソールが開きます。
サービスを検索するのとこにCloud9と入力します。

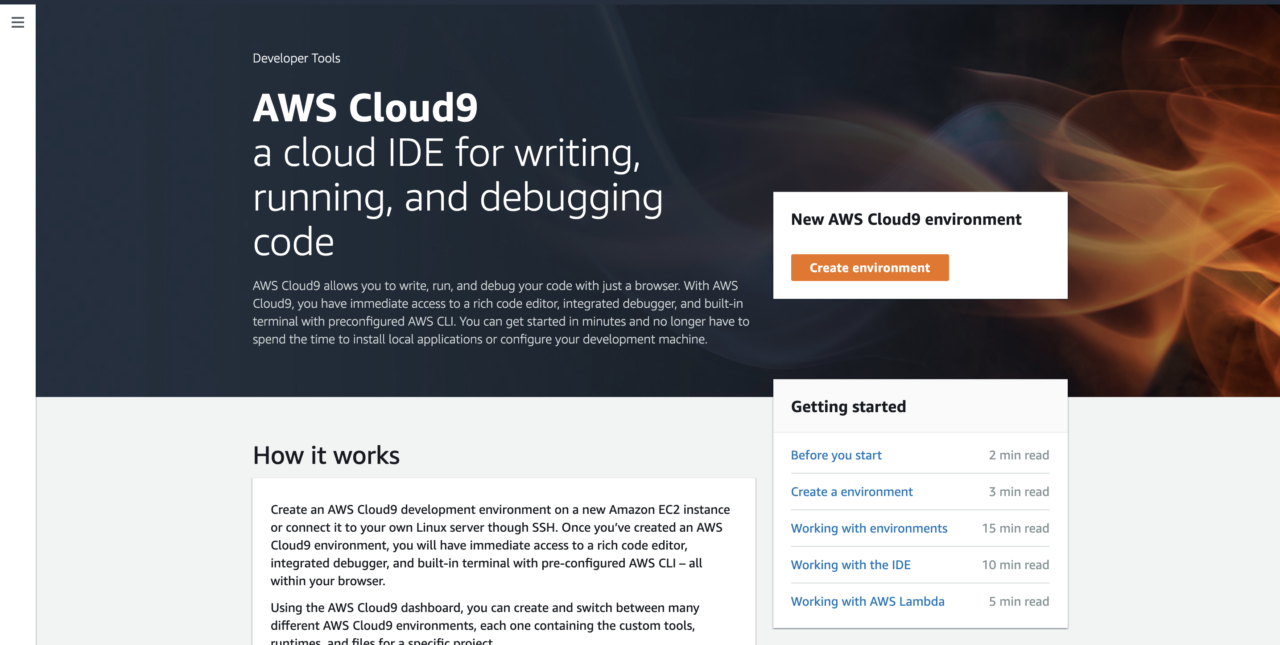
そうすると英語で書かれたページになります。
いろいろ書いていますがオレンジに白字で”Create environment”をクリックしてください。

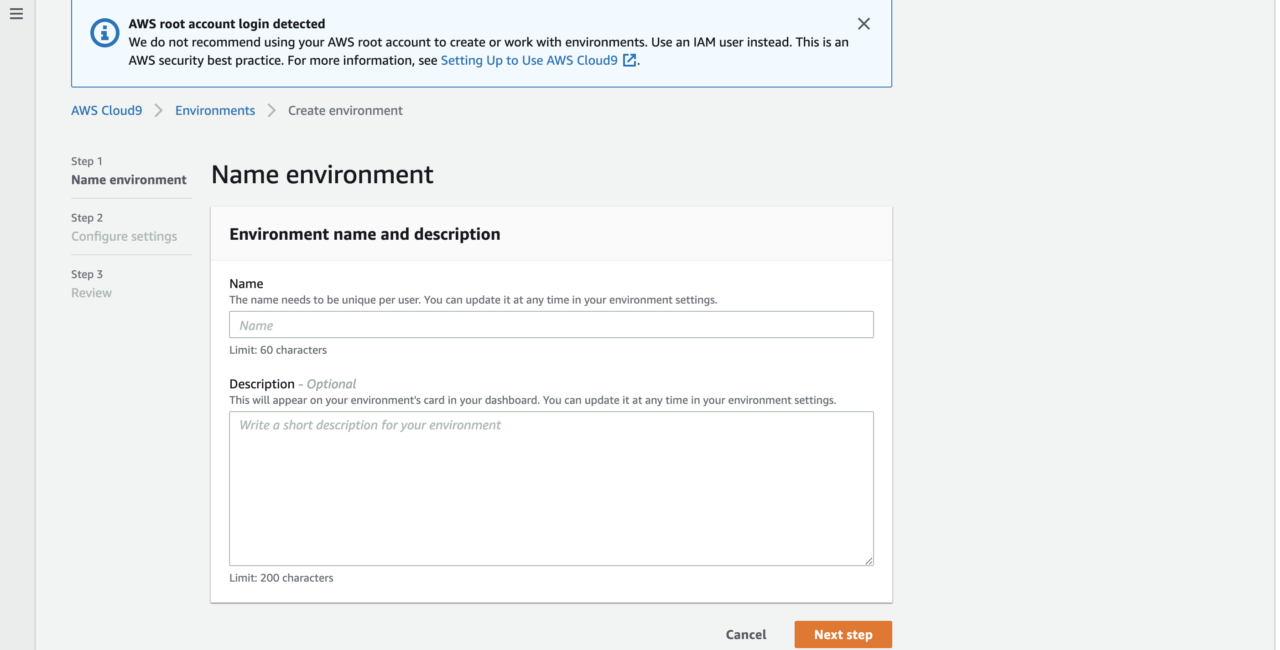
次の画面では”Name environment”と表示されます。
ここではPHPを始める環境の場所の名前が決まります。自分でわかりやすい簡単な名前にしましょう。(単純な”PHP”などでいいと思います)
今回はPHP practiceとします。決まったら画面下にあるオレンジのNext stepクリックして進みます。

その後”Next step”をクリックして進み、次は”Create environment”をクリックします。
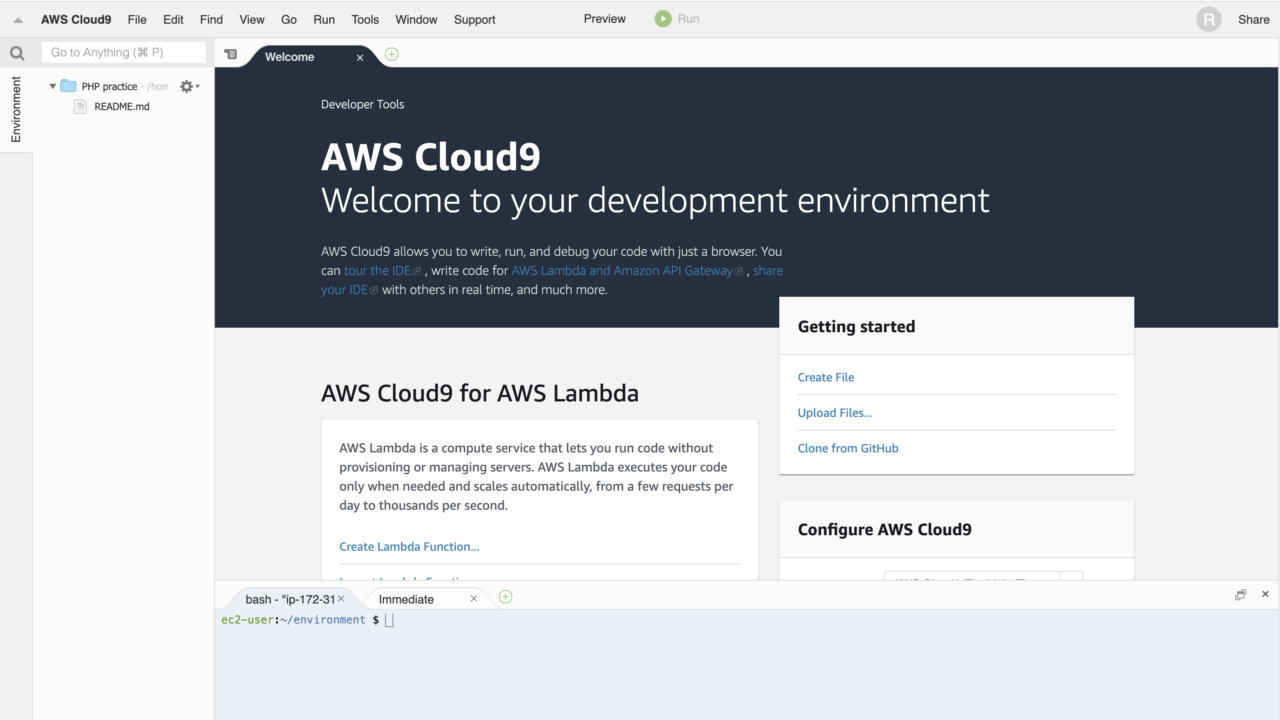
最後は読み込みに少し時間がかかりますがコードを書き込む画面になります。

先ほど環境の場所の名前で決めたPHP practiceというファイルが左側にある青色のアイコンであるのがわかります。
ソースコード表示
PHP practiceファイルに新規フォルダを作ります。右クリックでNew Fileからできます。今回は”sample.php”とします!ダブルクリックするとsample.phpのファイルが開きコードを書き込むことができます。

上記のコードを書いてみました。
書き終わったら保存します。macの場合、command + s で保存完了です!
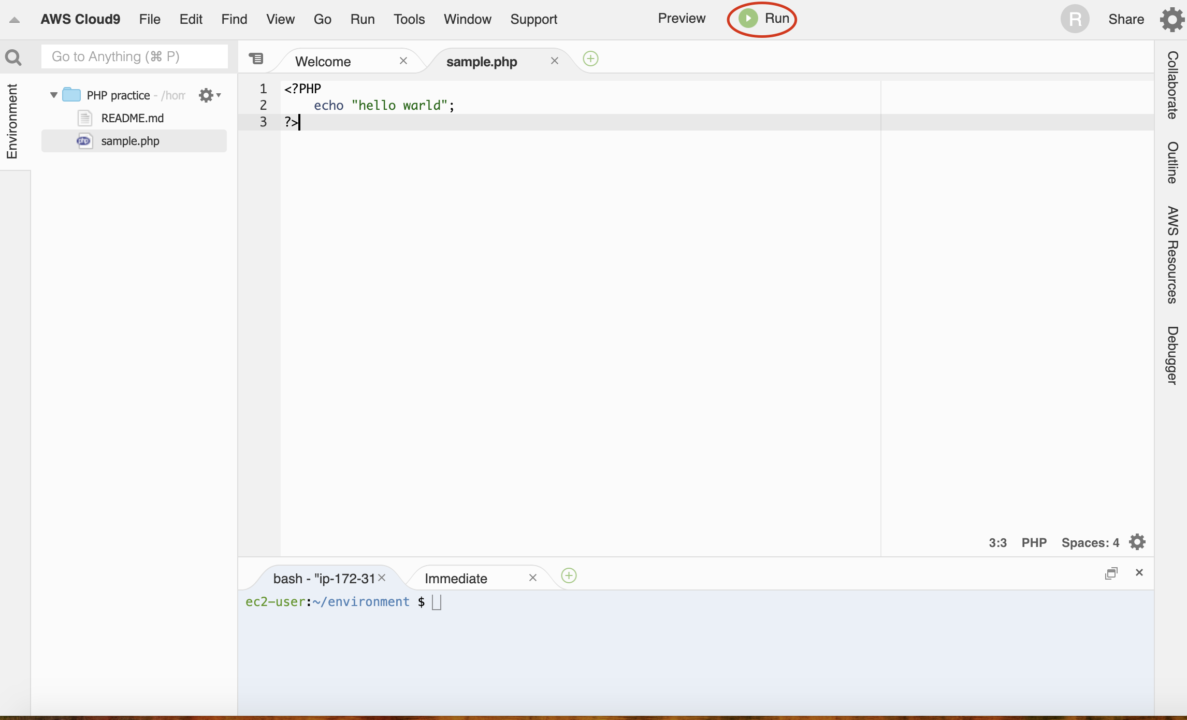
次は書いたコードを実行して表示します。

画面上部のRunをクリック!
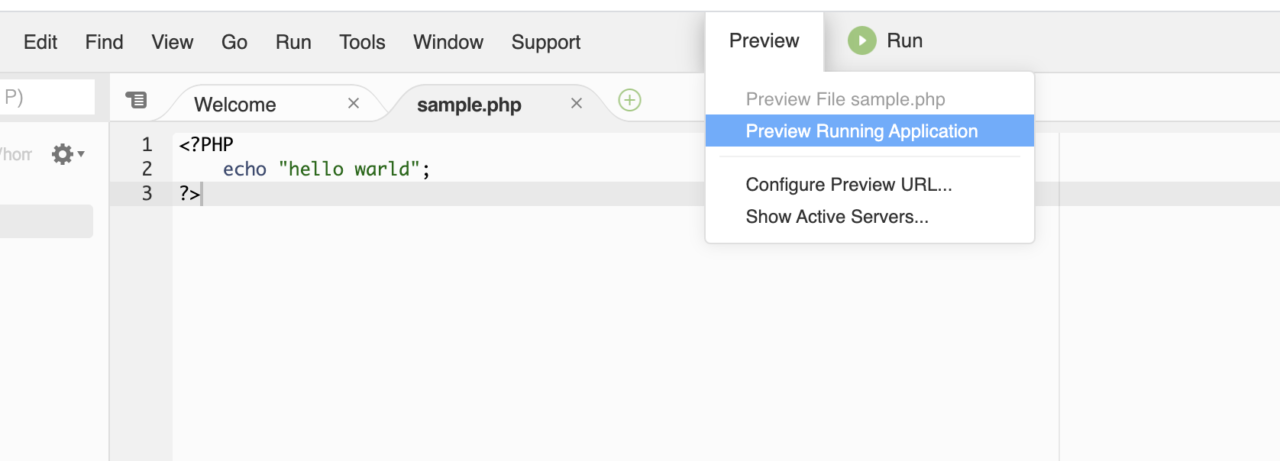
そのあと、隣にある[Preview]→[Preview Running Application]をクリック!

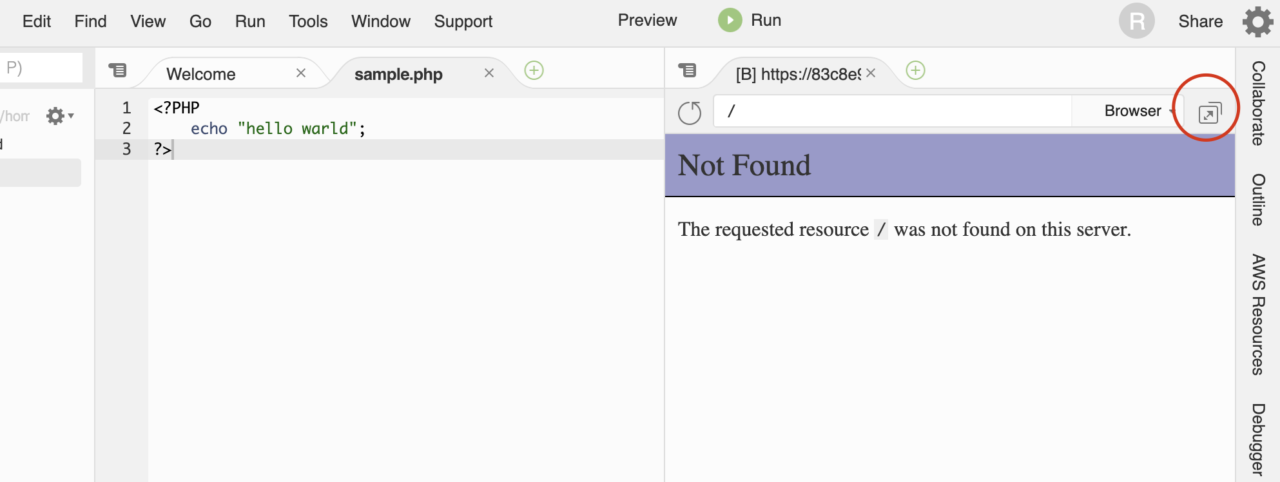
すると、Not Foundとなります。
右上のアイコンをクリックしてブラウザで表示します。

まだ表示することができないので、URLの https//…amazonaws.comの後に/を入れて今のファイル名”sample.php”を足します。

すると、”hello world”と表示することができました。
PHPで入力したコードを画面に表示させる方法を紹介しました。
PHP以外の言語でも実行できるので環境作りで迷っていたら、Cloud9を使用してみましょう!



コメント